inputTags增强版介绍 输入回车生成标签,并加入flatContent和pinArray增强属性 使用说明 原组件inputTags 在使用过程中发现一些选择器存在局限性问题,于是进行了修改;以及功能做了一些增强,使其更加满
inputTags增强版介绍
输入回车生成标签,并加入flatContent和pinArray增强属性
使用说明
原组件inputTags 在使用过程中发现一些选择器存在局限性问题,于是进行了修改;以及功能做了一些增强,使其更加满足使用需求。 主要增强功能包含两点:
增加openFlatContent、flatContent属性:原组件使用时,当一个页面存在多个inputTags的容器(input)时,只能保证每个input的content中的tag不重复,无法保证多个input的content中的tag不重复。
使用:只需在渲染时将openFlatContent设置为true即可。
openFlatContent为true代表使用flatContent,多个开启了flatContent的input中的tag不能重复
反之代表不使用flatContent,可以与其他input包含相同tag;
可以通过inputTags.config.flatContent获取flatContent。
增加pinArray属性:原组件使用时,生成的tags都有close按钮,而需求有时包含一些内置内容,强制要求包含时。
只需在inputTags渲染时将需要需要内置的内容加入至pinArray即可,多个input的pinArray相互独立。
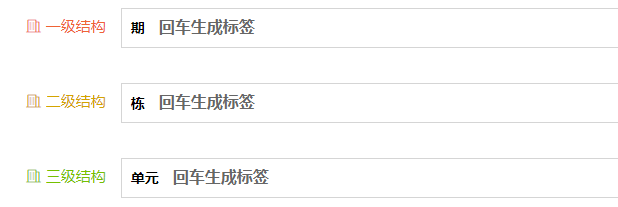
初次加载
初次加载 会将input中content的tags加载出来

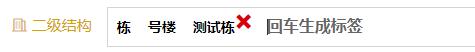
pinArray效果展示
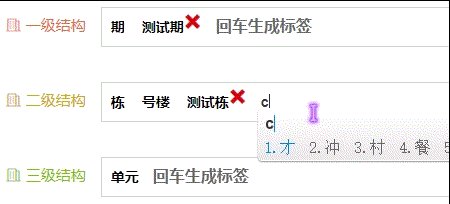
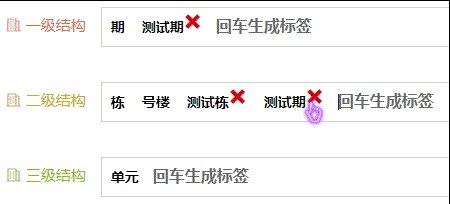
在上面的渲染代码中,二级结构的pinArray包含'栋'、'号楼'两个元素,所以渲染出来的tags没有close按钮;反之'测试栋',不在其中,所以有close按钮

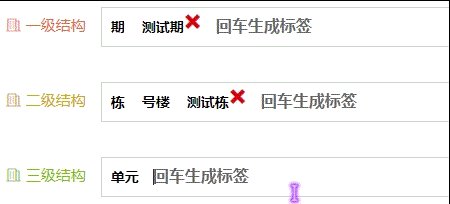
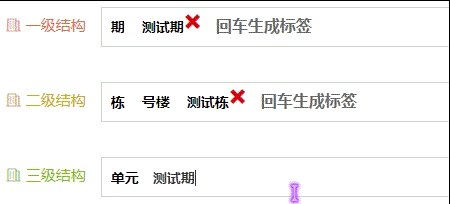
flatContent效果展示
如上面渲染代码所示,我们给一级结构和三级结构的openFlatContent设置为true,二级结构的openFlatContent设置为false。所以,当我们在一级结构已经生成了一个'测试期'的tag后:
在二级结构的input中输入'测试期',回车可以生成tag
在三级结构的input中输入'测试期',回车不能生成tag

通过上面的阅读,也许你已大致了解如何使用 《inputTags增强版标签输入框》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通