dragMove介绍 基于layer的图片查看器,可以缩放和拖动查看。 layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用,这里教大家一个功能,通过lay
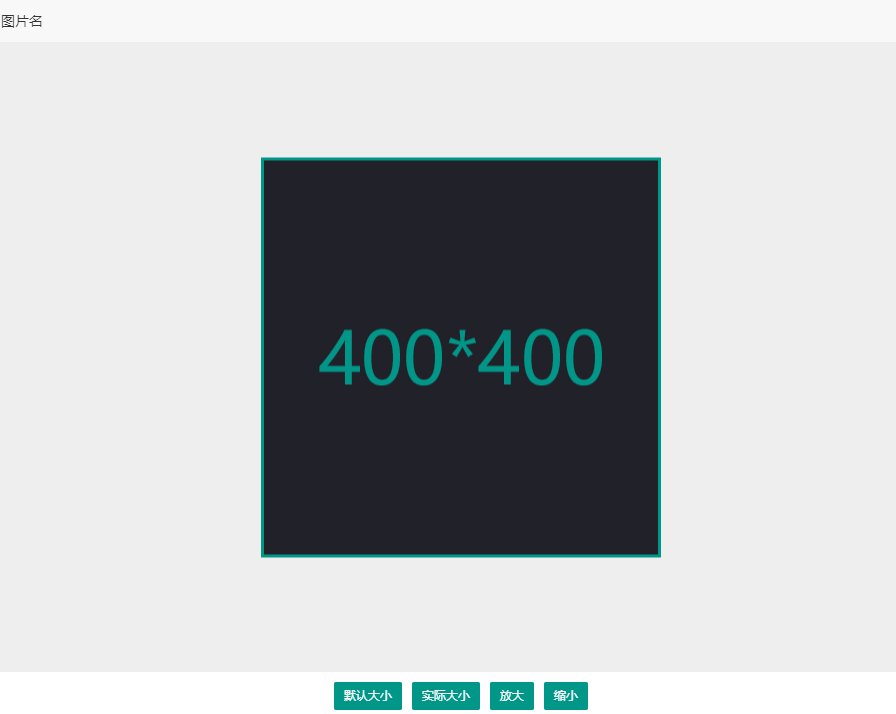
dragMove介绍
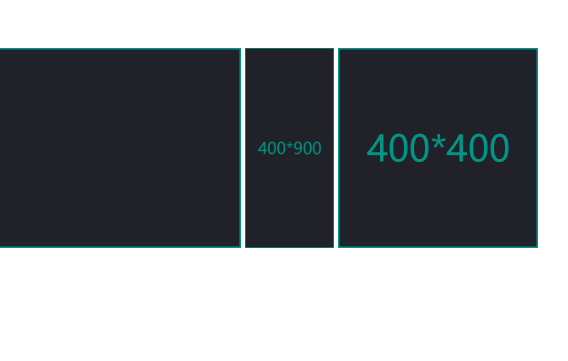
基于layer的图片查看器,可以缩放和拖动查看。

layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用,这里教大家一个功能,通过layui滑动块实现控制图片放大缩小功能!

| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| elem | 指向容器选择器,如:elem: '#id'。 | string | |
| imgSelector | 选择需要显示的img | string | ".dragMove-item" |
| layerSkin | 同layer的skin,自定义弹窗样式类名。 | String | "dragMove-skin" |
| layerArea | 同layer的area,弹窗的宽高。 | String/Array | ["1280px","800px"] |
| layerShade | 同layer的shade,遮罩的不透明度。 | String/Array/Boolean | 0.6 |
通过上面的阅读,也许你已大致了解如何使用 《layui dragMove图片自由拖动放大缩小》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通