SliderTime介绍 时间范围滑块选择插件 基于 layui.slider 扩展的时间范围选择插件 使用说明 sliderTime 基于 layui.slider,所以 slider 的配置都得以保留 range 参数强制
SliderTime介绍
时间范围滑块选择插件
基于 layui.slider 扩展的时间范围选择插件
使用说明
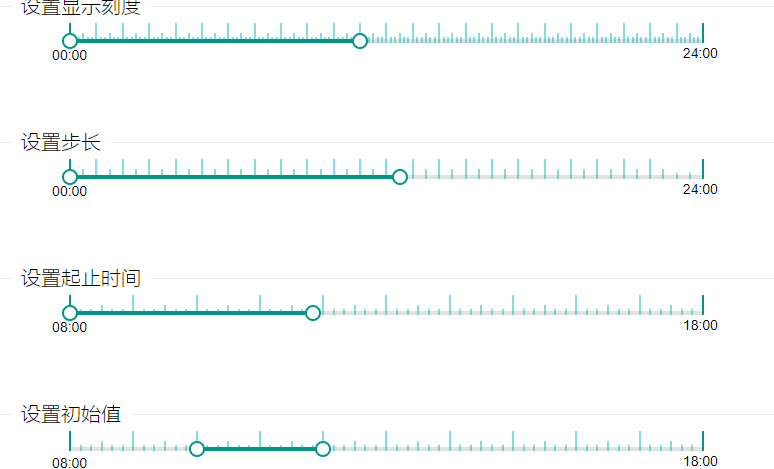
sliderTime 基于 layui.slider,所以 slider 的配置都得以保留
range 参数强制为 true
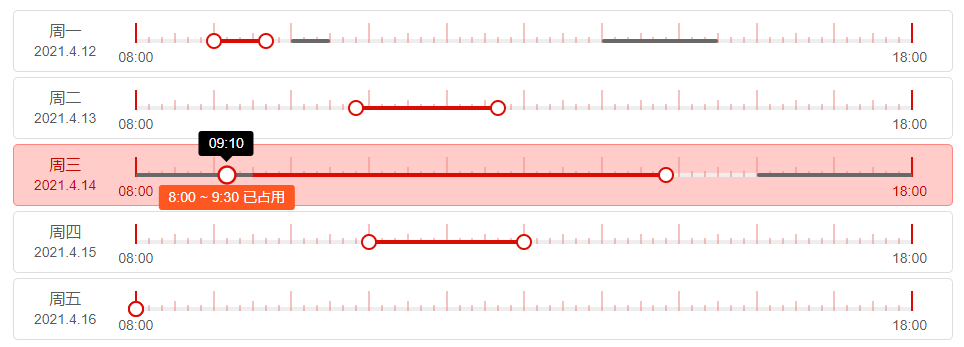
新增 disabledValue 属性,禁止选择时间范围
例如:[["10:00", "10:30"], ["14:00", "15:30"]]
新增 disabledText 属性,禁止选择时间范围被选中后的提示内容,不配置不显示提示

例如:"{start} - {end} 已占用",支持start和end时间占位符
新增 getValue 方法,返回当前选择的时间段(时间格式)
新增 isOccupation 方法,返回当前选择的时间段是否包含了禁止选择的时间段
新增 numToTime 公用方法,用于将十进制转为时间格式。例如:480 → 08:00
新增 timeToNum 公用方法,用于将时间格式转为十进制。例如:24:00 → 1440
示例

通过上面的阅读,也许你已大致了解如何使用 《sliderTime温度计时间范围滑块选择》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通