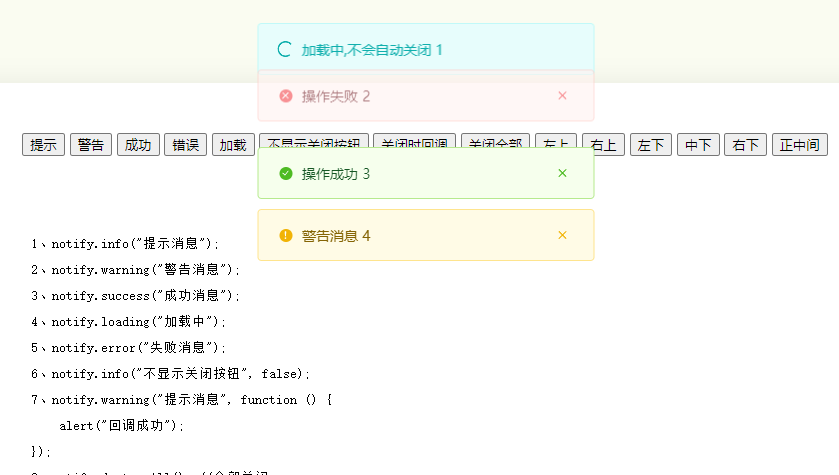
功能说明:layui消息通知插件 6种样式,可手动关闭层,支持回调方法,可设置弹出位置,兼容主流浏览器,兼容至ie9 (ie没有svg动画) 1、7种调用方法: 普通:info 警告:warning 成功:success 错误
功能说明:layui消息通知插件 6种样式,可手动关闭层,支持回调方法,可设置弹出位置,兼容主流浏览器,兼容至ie9 (ie没有svg动画)

1、7种调用方法:
普通:info
警告:warning
成功:success
错误:error
加载:loading
模态框:alert、confirm
关闭:destroyAll
2、layui使用方法
layui.use(['notify'],function(){
var notify=layui.notify;
notify.info("自定义消息");
})
通过上面的阅读,也许你已大致了解如何使用 《layui消息通知特效》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通