layui扩展介绍 layui组件扩展。目前只有bindLoading组件。 做这个加载状态组件的原因是在工作中经常使用echarts做一些比较装杯的页面给投资人看,使用layer原生的加载层是全局的影响使用体验,能展示各个布局模块的
layui扩展介绍
layui组件扩展。目前只有bindLoading组件。 做这个加载状态组件的原因是在工作中经常使用echarts做一些比较装杯的页面给投资人看,使用layer原生的加载层是全局的影响使用体验,能展示各个布局模块的加载状态在使用体验上面就比较好一点,并且layer原生的每次使用都要改索性自己就写一个工具模块。由于没有美术细胞所以就乱做了一些上传下载的gif,反正意思大家都理解了,希望有艺术细胞的能做些美观的加载gif更新上来。
软件架构
模仿layer的加载层做了一点改变封装一下就OK了。兼容ie8。
使用说明

主要方法loading(elem,options)。
elem:容器id。
options对象:
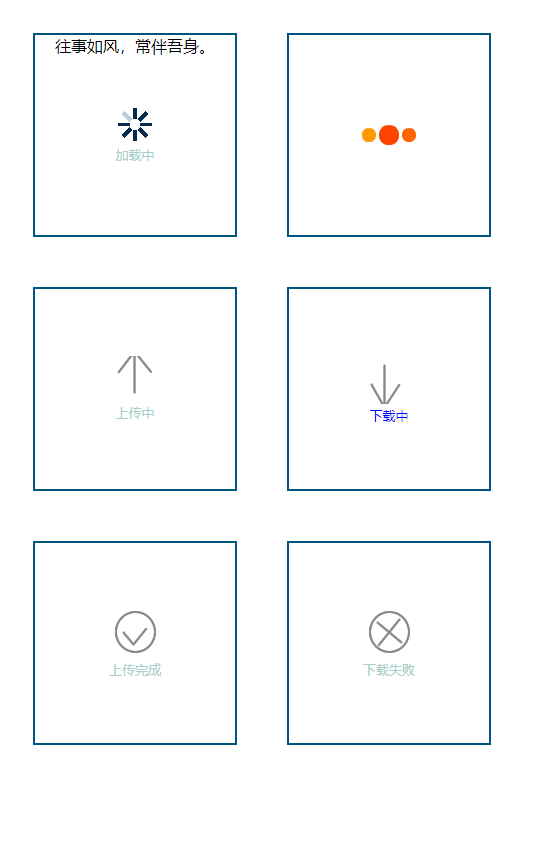
type:加载类型。前3个跟官方一致.自己加了上传,下载,成功,失败状态类型(自己做的gif和图片,有点丑,有好的资源可以替换)分别对应数字3、4、5、6。
times:加载时间后自动关闭,默认无限循环。
zindex:loading层级。
point:提示文本对象。
point.show:默认false;
point.conent:提示文本,默认“加载中”。
point.style:string类型,自定义样式。如:"color: blue;font-size: smaller"。
关闭loading
关闭当前close(elem)
关闭所有closeAll()
通过上面的阅读,也许你已大致了解如何使用 《loading上传下载图标》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通