layui-areaSelect介绍 基于layui扩展的省市区县选择组件,支持如下特性: 1、指定层级选择,可指定到省份、城市、区县选择,默认省份选择; 2、支持编辑回显,可指定已选数据,组件展示时将自动勾选; 3、支持排除选
layui-areaSelect介绍
基于layui扩展的省市区县选择组件,支持如下特性:
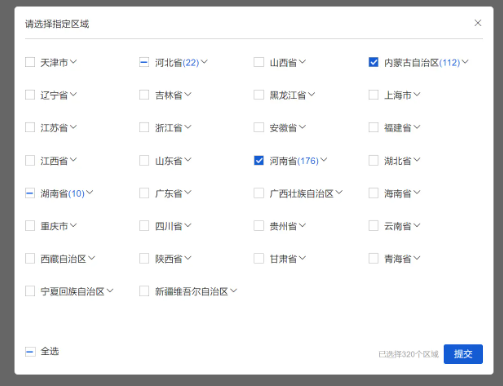
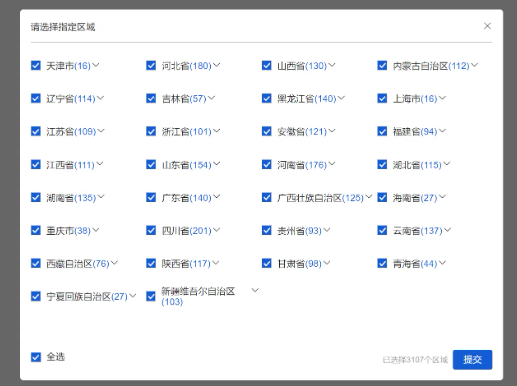
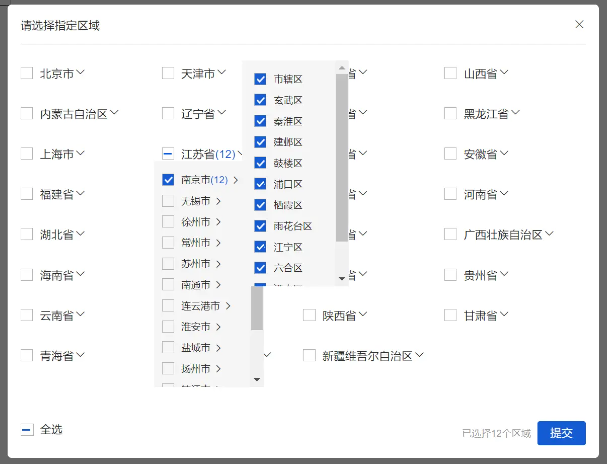
1、指定层级选择,可指定到省份、城市、区县选择,默认省份选择;
2、支持编辑回显,可指定已选数据,组件展示时将自动勾选;
3、支持排除选择,可指定哪些区域作为排除选择,组件展示时将隐藏这些区域;
4、多级联动机制,选中层级区域节点将自动映射对应父节点、子节点,并动态展示选中区域数量;

5、精简选中返回结果,只返回必要的区域编码;
该组件非常适合用于区域多选业务开发,比如运费模板中指定区域等类似业务,需要支持回显、排除其他已选等特性要求;
软件架构
1、组件目前使用json数据作为区域展示依据,可替换为后台接口数据,需要注意的适配数据格式,亦可改造源码适配当前项目区域格式;
2、考虑到区域本身可抽象为树形节点的结构,代码整体按照树状模型映射视图更新的模式来设计,核心采用数据驱动view的思路;

3、当前项目基于layui封装,使用了layui中的jquery插件,但主体还是采用了js dom本身的api开发为主;
4、本人本职工作是java后端开发,故该组件代码水平不能保证,能用级别而已,前端大神如有建议请及时指点一二,不胜感激;
5、后续会完善更多版本出来,比如不依赖其他框架的版本、vue版本;
安装教程
1、vscode导入本项目,live server直接运行index.html即可看到效果;

2、当前版本使用layui,如果前端项目本身是layui,那么直接集成即可,本身项目就是按照这样的例子来写的;其他类型项目也可加以改造使用;
使用说明
详见index.js,引入插件后,调用select方法传参即可,相关参数的含义和格式参考area.js和index.js;如有使用问题欢迎留言评论或发邮件;
通过上面的阅读,也许你已大致了解如何使用 《layui-areaSelect地域多选》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通