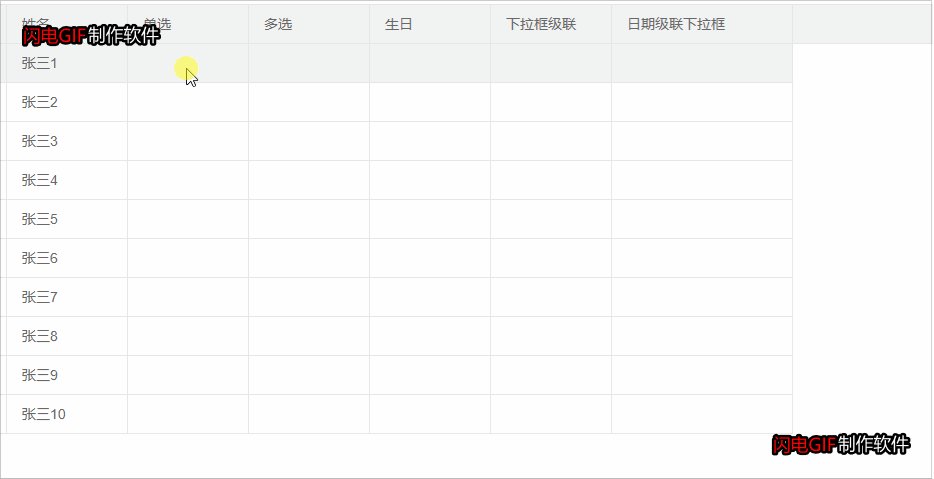
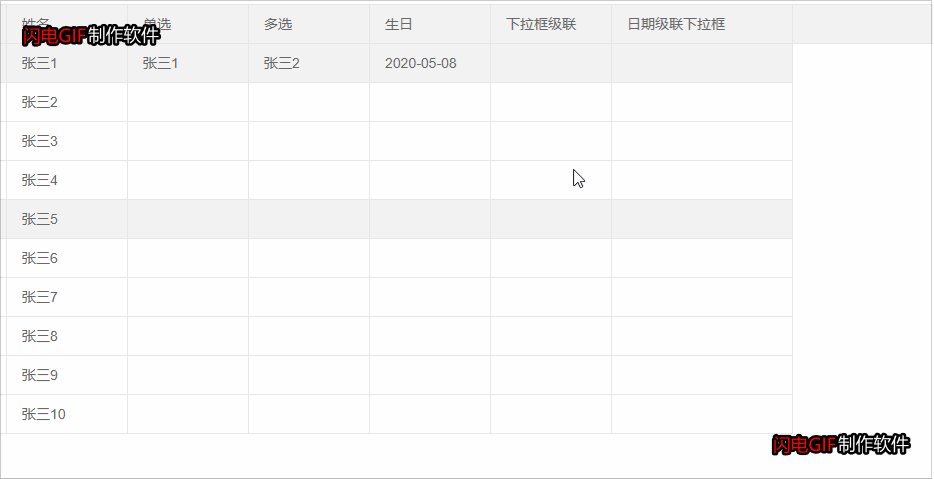
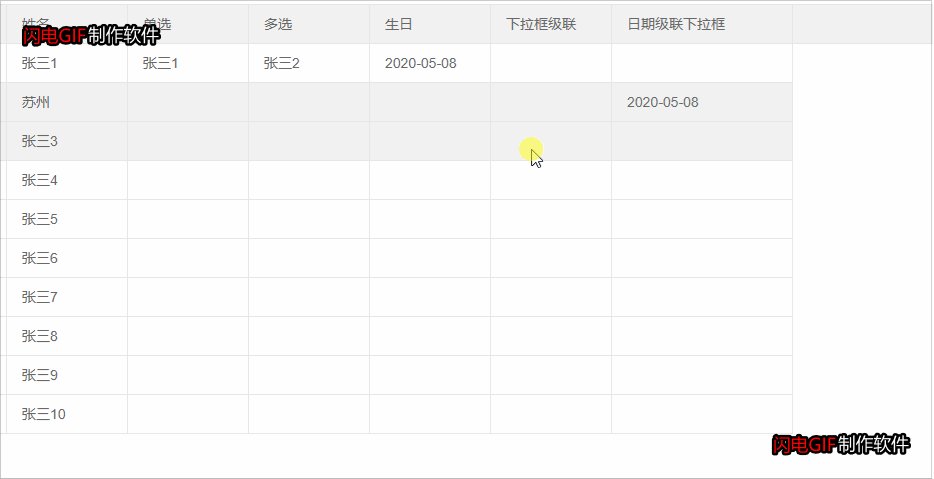
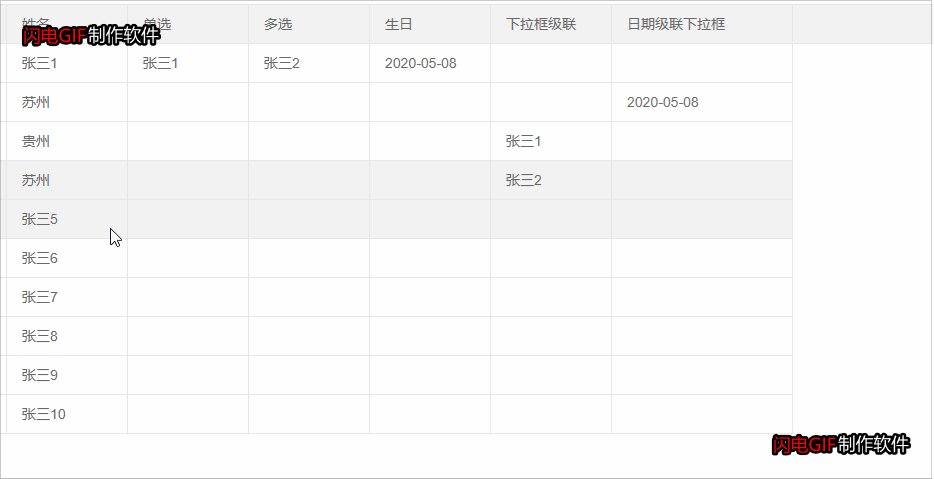
tableEdit ayui table edit编辑功能 一、介绍 基于aop编程思想对layui table工具条事件tool(lay-filter)进行封装而成的table单元格编辑器。 功能 下拉框(单或多选)
tableEdit
ayui table edit编辑功能
一、介绍
基于aop编程思想对layui table工具条事件tool(lay-filter)进行封装而成的table单元格编辑器。
功能
下拉框(单或多选)

时间选择框
单元格下拉框联动(下拉框联动下拉框、时间选择框联动下拉框)
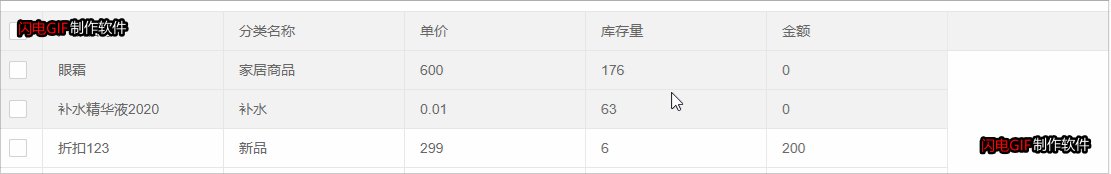
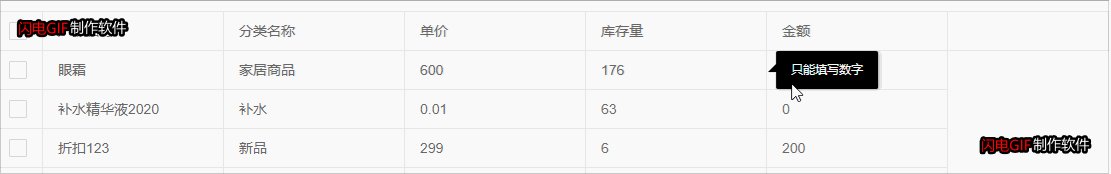
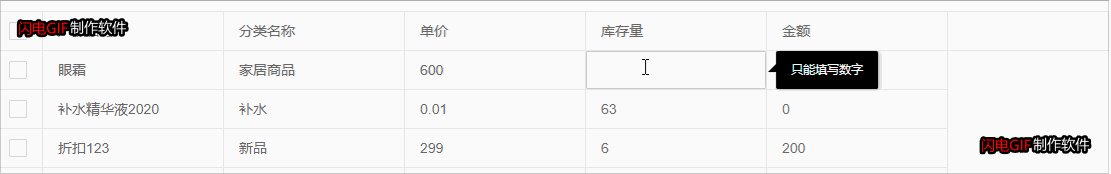
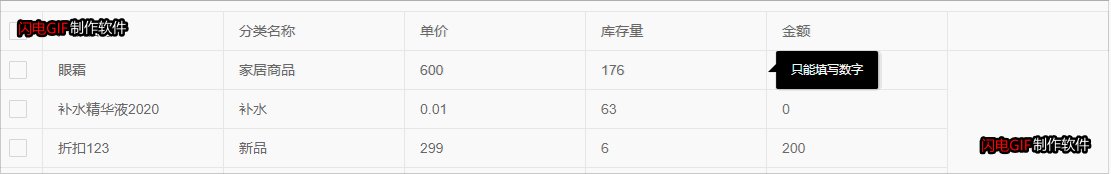
编辑数据校验
二、使用说明
1.使用方法
把tableEdit.js放在你的项目里面,然后使用模块加载的方式使用:
verifyTest.html 数据校验测试页面


| 方法名 | 描述 |
|---|---|
| aopObj | 获取一个table的aop代理对象方法,一张表对应一个aop对象。 |
| on | 事件注册 |
| callbackFn | 事件回调 |
tableEdit配置格式
{"field":"name","event":"name","config":{}}通过上面的阅读,也许你已大致了解如何使用 《layui table(下拉框、日期选择器、表格数据校验)》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通