ayq-layui-form-designer 各位,新的代码已经提交到gitee上,只是最初始的版本,后续的组件还需要大家来创建和维护,我会开发几个重要的容器组件,因为开源上并没有layui相关的容器组件源码,下面的组件开发计划看看
ayq-layui-form-designer
各位,新的代码已经提交到gitee上,只是最初始的版本,后续的组件还需要大家来创建和维护,我会开发几个重要的容器组件,因为开源上并没有layui相关的容器组件源码,下面的组件开发计划看看各位大佬有谁愿意贡献一下,文档正在路上,有什么问题可以在留言区和issues里说,现在这套代码很适合二次开发,开发和编写文档不易,要求不多,给个Star支持一下,需要一些开发动力,嘿嘿
各位,新的版本已经部署到演示环境了,各位可以测试一下,提出些问题,后续更新更完善的文档

版本升级日志
1. 替换了以前的以文字来展示组件
2. 合并了主要的js,以前需要维护2份js(设计和视图的js)
3. 把组件数据单独提出到formField.js,方便组件的维护
4. 优化了主要js的核心方法,用户只需要关注编写组件的渲染(具体查看下面优化的设计代码),方便用户进行2次开发
5. 添加了组件模板功能
6. 添加了可编辑一些全局表单属性的功能(更新后会有)
后续开发计划
1. 支持layui的扩展组件
2. 开发表格布局组件,发现这个没有现成的,需要用layui来扩展开发
3. 方便用户进行二次开发,主要是我参考了其他的表单设计,发现二次开发效果很差,源码改不动。

4. 支持通过formDesigner对象的方法满足用户使用需求
5. 支持通过url获取远程数据动态显示组件(如下拉框、编辑器、图片等)
6. 支持定制布局和背景
后续组件开发计划
1. 下拉级联组件
2. 容器-选项卡组件(正在开发)
3. 容器-子表单组件(正在开发)
4. 容器-表格组件(正在开发)
5. 支持通过url获取远程数据动态显示组件(如下拉框、编辑器、图片等)

6. 其他优秀的扩展组件也可以加入进来
介绍
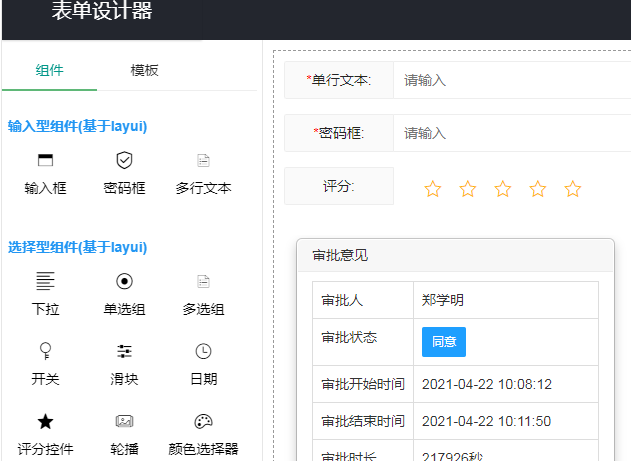
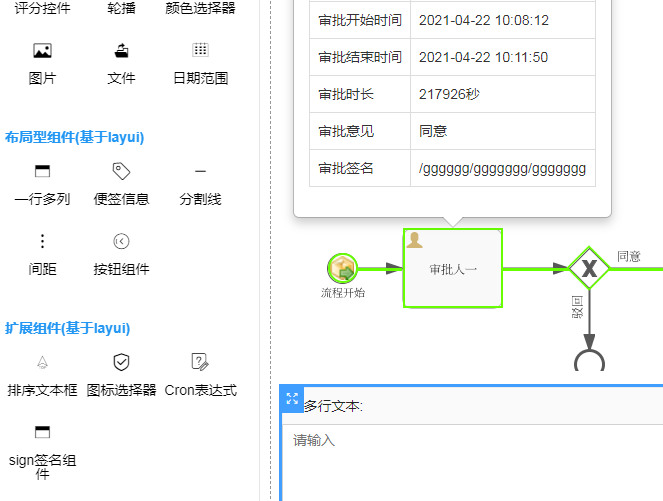
基于layui的表单设计器
使用说明
本项目基于Layui、Jquery、Sortable
项目已经基本实现了拖动布局,父子布局
项目实现了大部分基于Layui的Form表单控件布局,包括输入框、编辑器、下拉、单选、单选组、多选组、日期、滑块、评分、轮播、图片、颜色选择、图片上传、文件上传、日期范围、排序文本框、图标选择器、cron表达式、手写签名组件
通过上面的阅读,也许你已大致了解如何使用 《layui表单自由布局扩展》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通